Need to take a picture in your APEX app? Well, you can do that with APEX, and do it declaratively, no libraries, no javascript, nothing, but what the APEX development team has gifted us with release 23.2
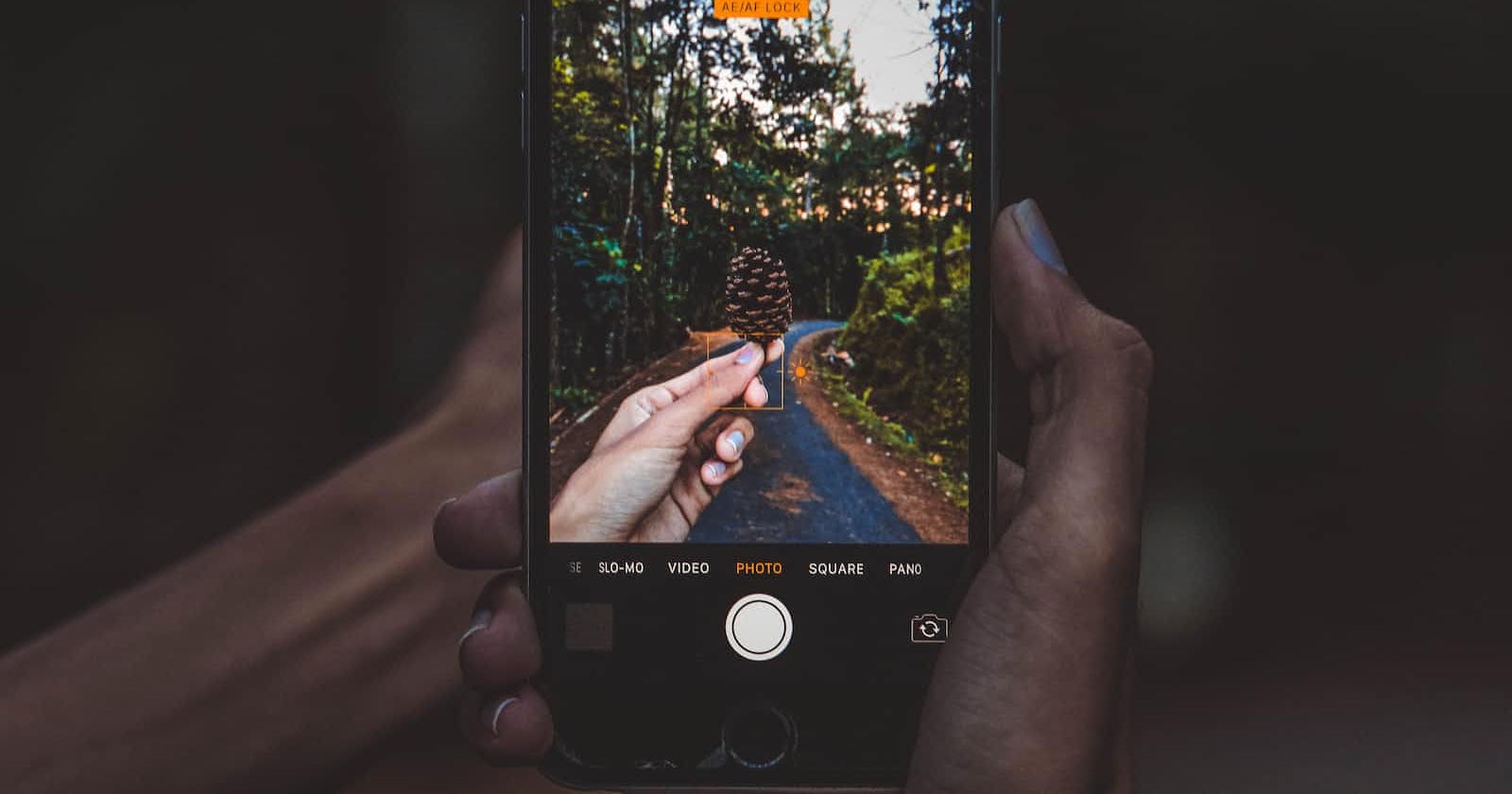
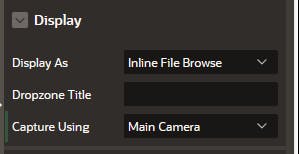
Maybe your app is for the plane spotters amongst us and you want to be able to capture an aircraft as it takes off. You can simply add a File or even better the new Image upload page item to a page and select the Selfie or Main Camera in the new Capture Using display setting as below.

If you leave it to the default of none, you'll just get the regular file browser.
But if you set it to Main Camera or Selfie, when you click on the page item your camera will spring to life once you've permitted it the first time. (From my testing so far this only works on mobile devices!) You can always flip between Main and Selfie on the device once the camera is enabled, so set the Capture Using setting to the most common use case in your app for that page item.
If you use the new Image Upload Page item type, you get some extra cool features you can use beyond the File Upload version. For example, the Allow Cropping setting enables the image to be cropped in the browser once you've taken the picture,

Once enabled, you'll also get to select the aspect ratio you'd like users to use when cropping and a crop image window automatically appears once you've taken a photo

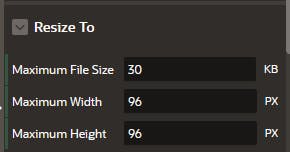
And if you're the apex.world developer using an xe database, once you've upgraded to APEX 23.2 you could also make use of the maximum file size and width and height settings to automatically resize the image before uploading.

The new Image Upload Load works like the existing File Upload and saves the file to the APEX_APPLICATION_TEMP_FILES by default and you can use whatever page processing code you like from there to save to the destination of choice.
That's all for now